<!doctype html>
<meta http-equiv=“Content-Type” content=“text/html; charset=utf-8” />
<body>
<div id=“div”></div>
<div style=”margin-left:45.5%“>
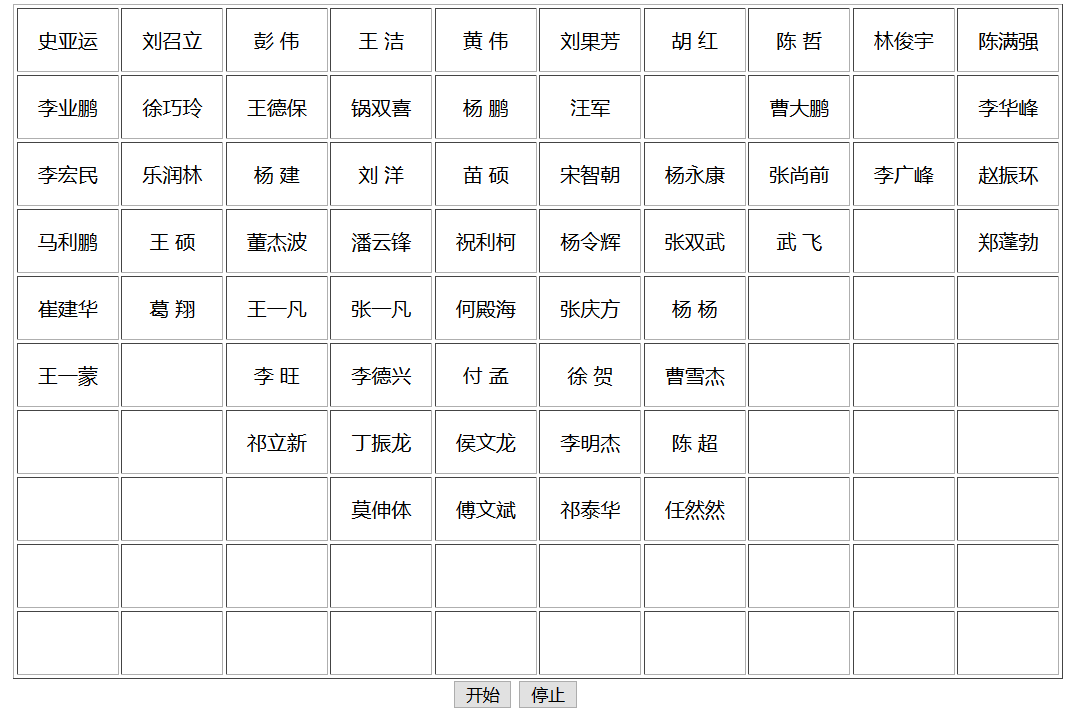
<button onclick=“preStart()”>开始</button>
<button onclick=“stop()”>停止</button>
<div>
</body>
<script>
//插入表格
var odiv=document.getElementById(‘div’);
var table=‘<table border=”1″ align=”center”>’;
//创建数据数组
var stu=[‘史亚运’,‘刘召立’,‘彭 伟’,‘王 洁’,‘黄 伟’,‘刘果芳’,‘胡 红’,‘陈 哲’,‘林俊宇’,‘陈满强’,‘李业鹏’,‘徐巧玲’,‘王德保’,‘锅双喜’,‘杨 鹏’,‘汪军’,”,‘曹大鹏’,”,‘李华峰’,‘李宏民’,‘乐润林’,‘杨 建’,‘刘 洋’,‘苗 硕’,‘宋智朝’,‘杨永康’,‘张尚前’,‘李广峰’,‘赵振环’,‘马利鹏’,‘王 硕’,‘董杰波’,‘潘云锋’,‘祝利柯’,‘杨令辉’,‘张双武’,‘武 飞’,”,‘郑蓬勃’,‘崔建华’,‘葛 翔’,‘王一凡’,‘张一凡’,‘何殿海’,‘张庆方’,‘杨 杨’,”,”,”,‘王一蒙’,”,‘李 旺’,‘李德兴’,‘付 孟’,‘徐 贺’,‘曹雪杰’,”,”,”,”,”,‘祁立新’,‘丁振龙’,‘侯文龙’,‘李明杰’,‘陈 超’,”,”,”,”,”,”,‘莫伸体’,‘傅文斌’,‘祁泰华’,‘任然然’,”,”,”,”,”,”,”,”,”,”,”,”,”,”,”,”,”,”,”,”,”,”,”];
//创建一个10*10的表格
for(var i=1;i<=10;i++){
table+=‘<tr>’;
for(var j=1;j<=10;j++){
table+=‘<td align=”center” width=”78″ height=”48″>’+i+‘-‘+j+‘</td>’;
}
table+=‘</tr>’;
}
table+=‘</table>’;
//将table字符串插入到div中
odiv.innerHTML=table;
//获取td标签节点
var otd=document.getElementsByTagName(‘td’);
//对单元格内的内容进行赋值
for(var m=0;m<otd.length;m++){
otd[m].innerHTML=stu[m];
}
var a=true;
var b=null;
var arr=Array();
var isstart = false;
//点击开始之后引发的事件
function preStart(){
if(isstart){ // 说明还在运行
return false;
}else{
isstart = true;
start();
}
}
function start(){
//开始之后,首次调用check()函数
check();
function check(){
//随机选择相应的数据
var n=parseInt(Math.random()*100);
b=n;
//判断单元格内是否为空,即没有名字
if(otd[n].innerHTML==”){
a=false;
}
//对是否选过的进行判断
var k=0;
while(k<=arr.length){
if(b==arr[k]){
a=false;
}
k++;
}
//已经选过的直接跳过
if(a){
//对选中的数据添加背景颜色
otd[n].style.backgroundColor=“lightblue”;
otd[n].style.fontWeight=“800”;
otd[n].style.color=“red”;
//对未选中的单元格全部恢复为白色
for(var i=0;i<otd.length;i++){
if(i==n) continue;
otd[i].style.backgroundColor=“white”;
otd[i].style.fontWeight=“”;
otd[i].style.color=“#000”;
}
}else{
//产生重复或者内容为空,则重新进行筛选
a=true;
check();
}
}
//设置调用的时间属性
a=setTimeout(start,50);
}
//停止运行
function stop(){
//清除相应的时间设置
clearTimeout(a);
//将选中的数据赋值给空数组
arr[arr.length]=b;
//检测数组内部的数据是否重复,从控制台查看
console.log(arr);
isstart = false;
}
</script>
</html>